React 애플리케이션 배포 가이드입니다.
준비 및 확인사항
지원 Node.js 버전
지원 Node.js 버전
- 8, 10, 12, 14, 16, 18, 20
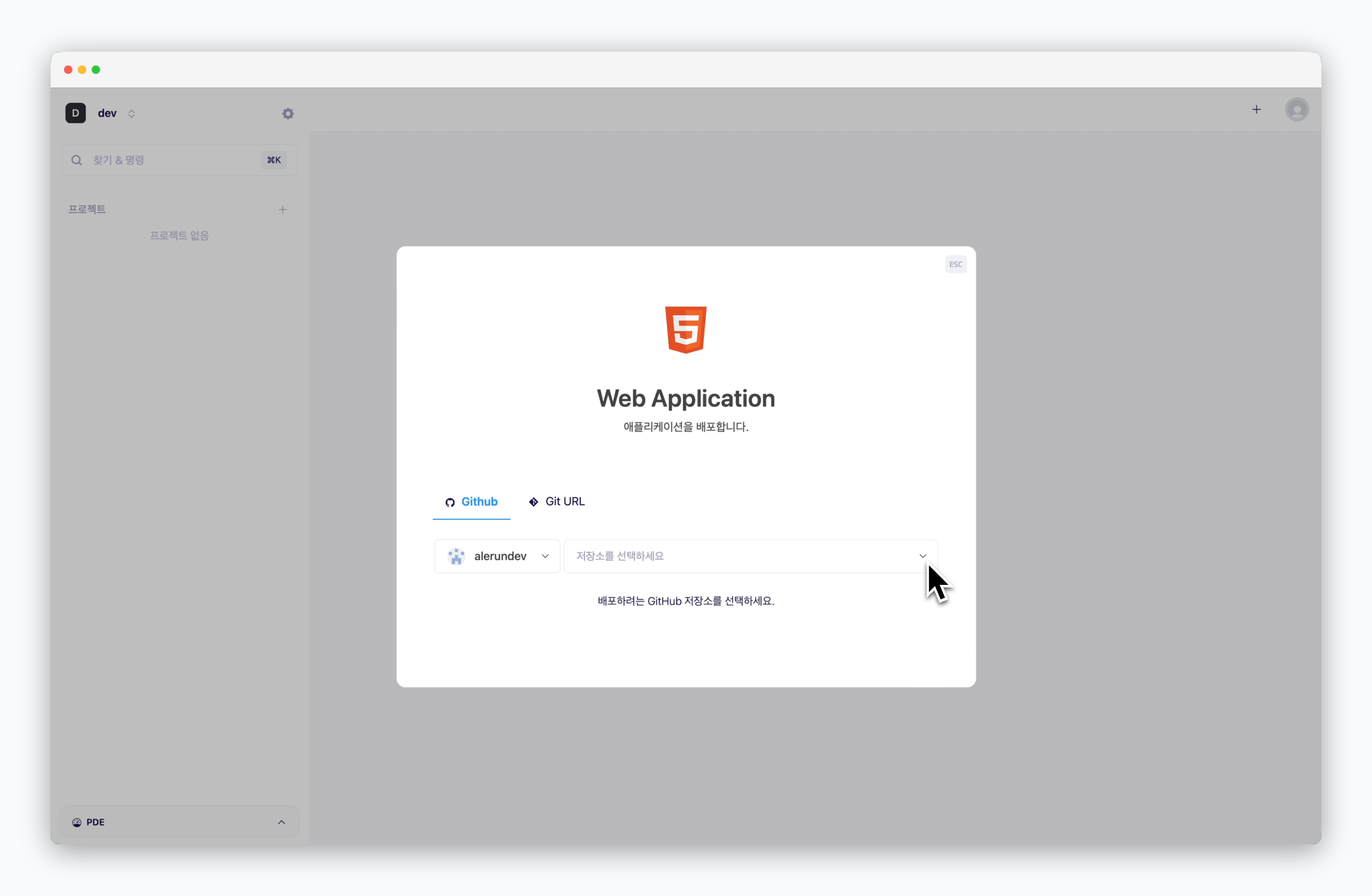
템플릿과 저장소 선택

대시보드의 또는 ⌘ + K 로 생성되는 배포창에서 Web application 템플릿을 선택하고, 이어지는 드롭다운 메뉴에서 연동된 GitHub 계정의 저장소를 선택하거나 Git URL 탭에서 Git 저장소 URL을 입력하세요.
배포 설정값 입력
다음의 각 항목에 서비스를 배포하기 위한 설정값을 입력하세요.
기본 항목
기본 항목
- Build Variables: React 프로젝트 빌드 시 포함되어야 하는 변수
- Docbase: 빌드 산출물 대상 디렉터리
- Rewrites: 프록시를 위한 경로 및 URL
- Node.js 버전
- Build Command: React 프로젝트 빌드 명령어
- Single Page Application: 싱글 페이지 앱 여부
- Health Check: 컨테이너 상태 검증 엔드포인트
더 많은 옵션
더 많은 옵션
- Install command: 컨테이너 이미지 빌드 시 포함되어야 하는 변수
- .npmrc: npm 패키지 레지스트리 경로, 프록시 등 설정
- Index page: index 페이지 파일명
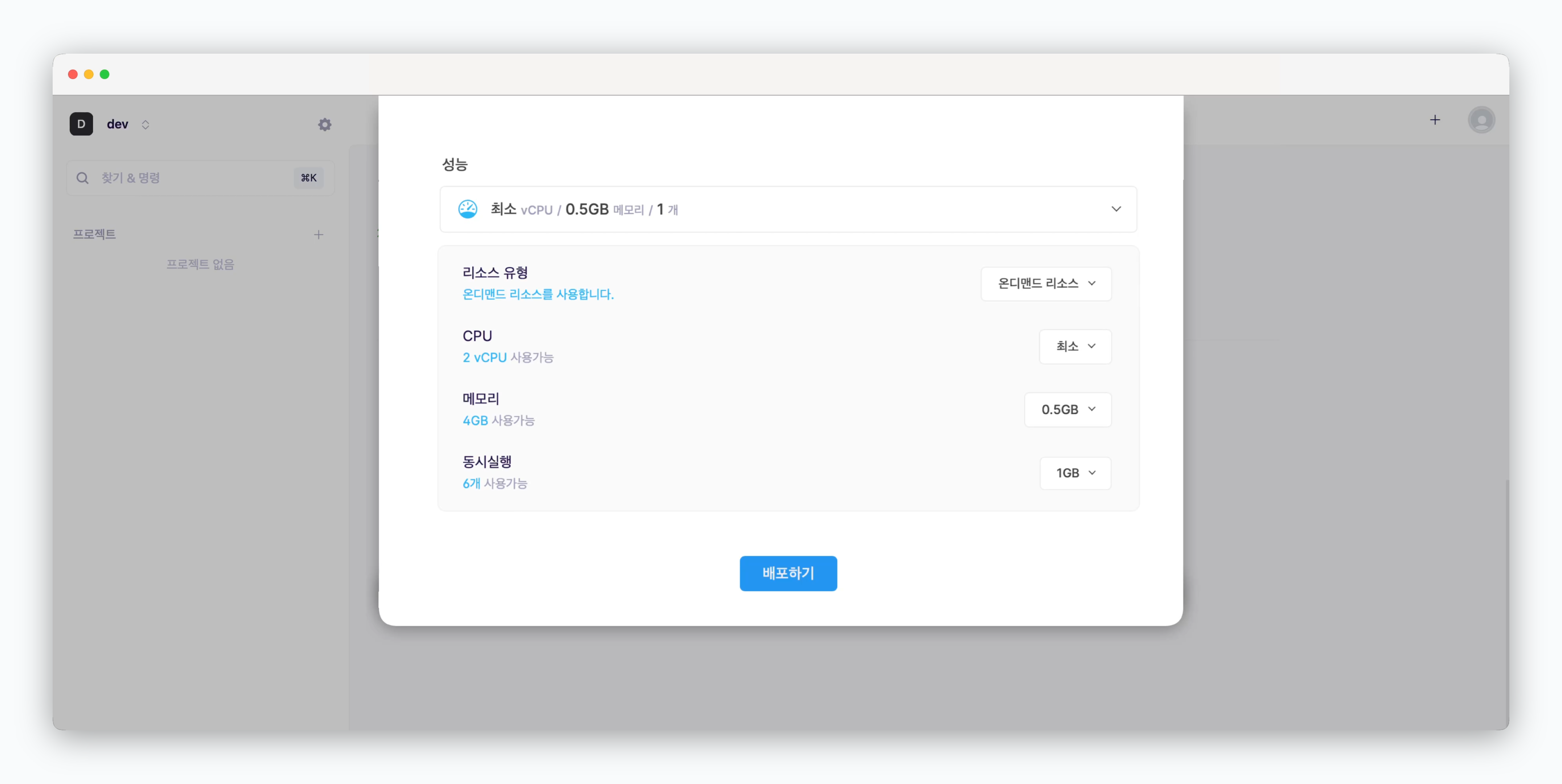
성능(리소스) 설정 및 배포

- 리소스 유형 : 온디맨드 리소스와 스팟 리소스 중 선택
- CPU : 서비스가 사용할 수 있는 vCPU 리소스의 최대값으로, ‘최소’ 선택 시 0.1 vCPU로 설정됩니다.
- 메모리 : 서비스가 사용할 수 있는 메모리 리소스의 최대값
- 동시실행(레플리카) : 설정한 수만큼 서비스가 수평확장되어 부하 분산 및 안정성 확보
-
배포 :
배포하기클릭
배포가 완료되면 프리뷰 도메인을 통해 브라우저로 웹 페이지를 조회하거나 API 툴을 사용해 요청을 보낼 수 있습니다.
React Docs

