Guide for deploying React applications.
Prerequisites
Supported Node.js Versions
Supported Node.js Versions
- 8, 10, 12, 14, 16, 18, 20
Select Template and Repository

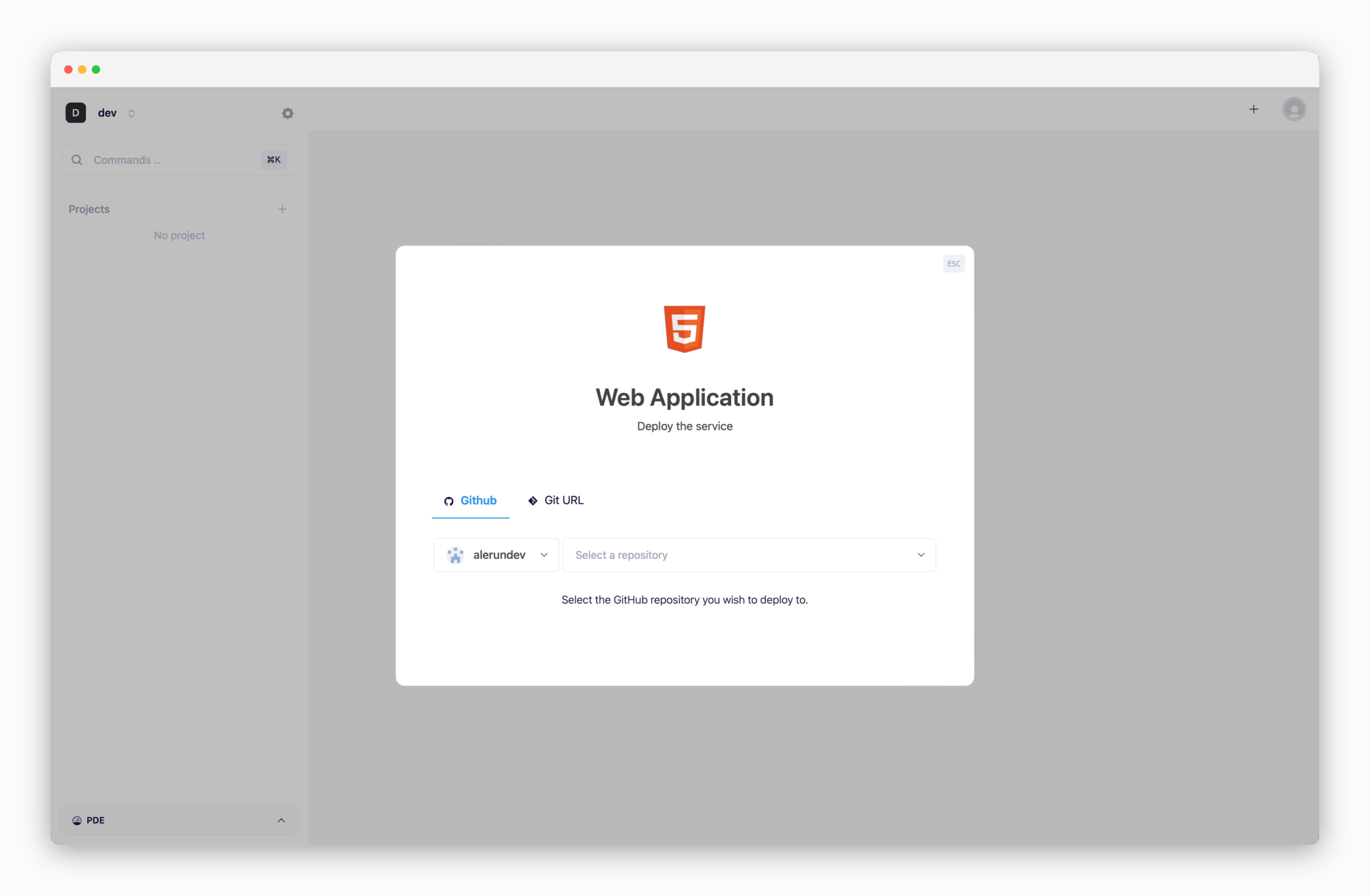
On the dashboard, click or ⌘ + K to open the deployment modal and select the Web application template. Then choose a GitHub repository from the dropdown or input a Git repository URL in the Git URL tab.
Deployment Settings
Apply the following settings to ensure your service runs seamlessly.
Basic Settings
Basic Settings
- Build Variables: Variables to include when building the React project
- Docbase: Output directory for build artifacts
- Rewrites: Path and URL for proxying
- Node.js Version
- Build Command: Command to build the React project
- Single Page Application: Indicates if it is a single page app
- Health Check: Endpoint for verifying container status
More Options
More Options
- Install command: Variables to include during container image builds
- .npmrc: Configuration for npm package registry path, proxy settings, etc.
- Index page: Filename of the index page
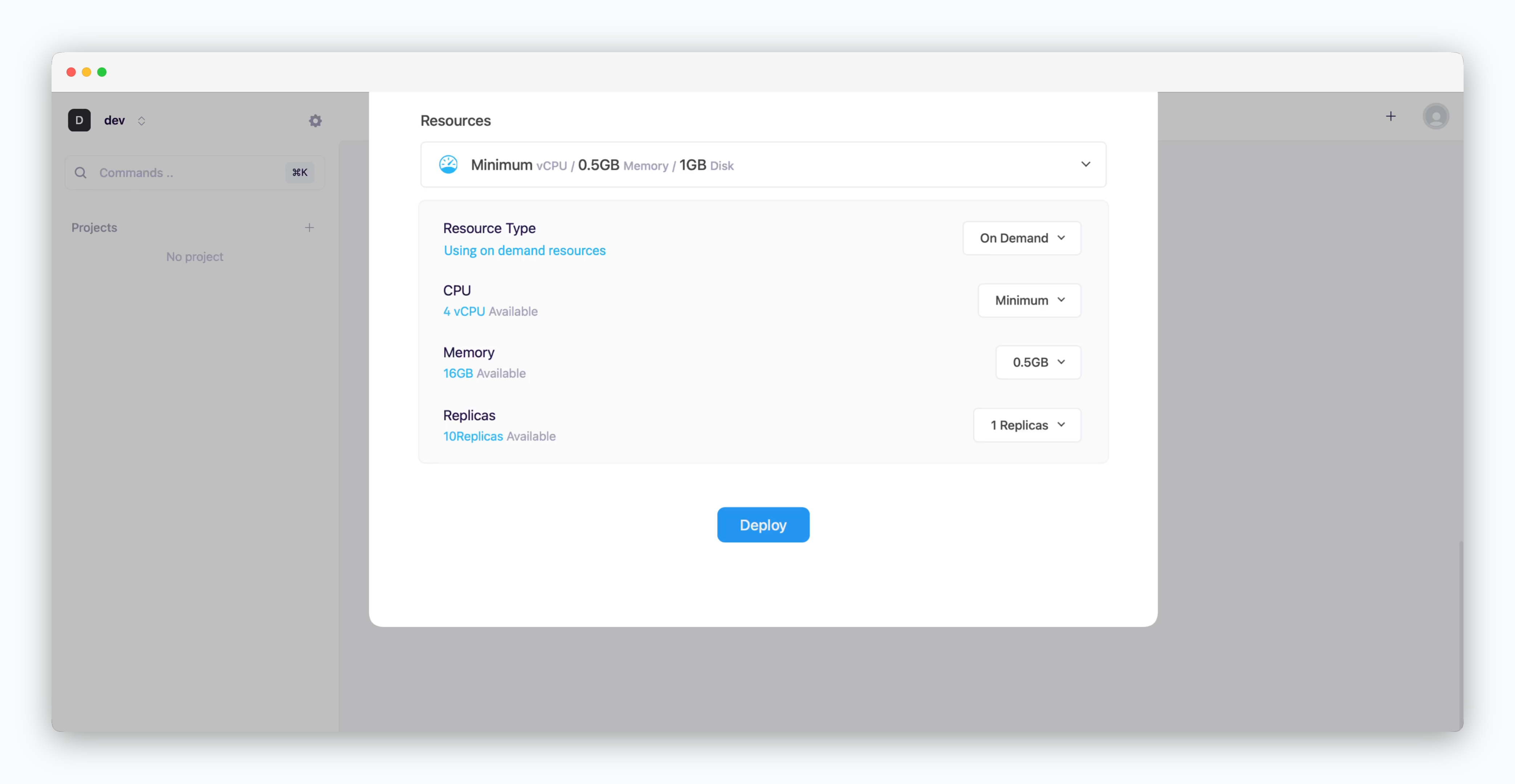
Set Resources and Deploy

- Resource Type: Select between On-demand or Spot instance types
- CPU: Maximum vCPU resource for the service. Minimum vCPU means 0.1 vCPU
- Memory: Maximum memory size your service can use
- Replica: Number of service replicas for high availability and load balancing
-
Deploy: Click
Deploy
Once deployment is complete, you can access the web page via the preview domain or send requests using an API tool.
React Docs

