Reactアプリケーションのデプロイガイドです。
事前準備と確認事項
対応Node.jsバージョン
対応Node.jsバージョン
- 8, 10, 12, 14, 16, 18, 20
テンプレートとリポジトリの選択

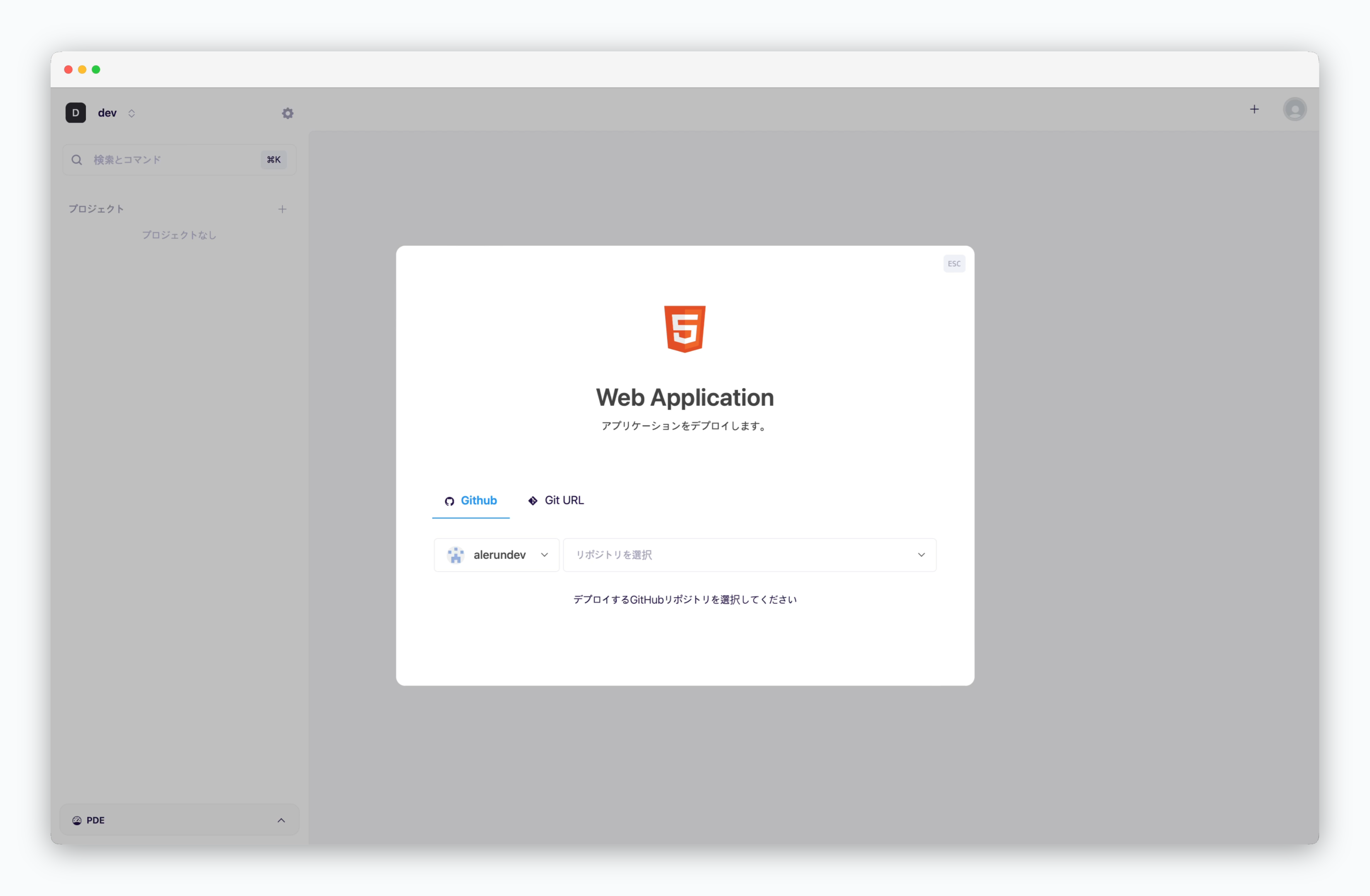
ダッシュボードの または ⌘ + K で生成されるデプロイモーダルで Web application テンプレートを選択し、続くドロップダウンメニューから連携されたGitHubアカウントのリポジトリを選択するか、Git URLタブでGitリポジトリURLを入力してください。
デプロイ設定値を入力
次の各項目にサービスをデプロイするための設定値を入力してください。
基本項目
基本項目
- Build Variables: Reactプロジェクトビルド時に含めるべき変数
- Docbase: ビルド成果物の対象ディレクトリ
- Rewrites: プロキシのためのパスとURL
- Node.js バージョン
- Build Command: Reactプロジェクトビルドコマンド
- Single Page Application: シングルページアプリケーションの有無
- Health Check: コンテナの状態を検証するエンドポイント
詳細オプション
詳細オプション
- Install command: コンテナイメージビルド時に含めるべき変数
- .npmrc: npmパッケージレジストリのパス、プロキシなどの設定
- Index page: インデックスページのファイル名
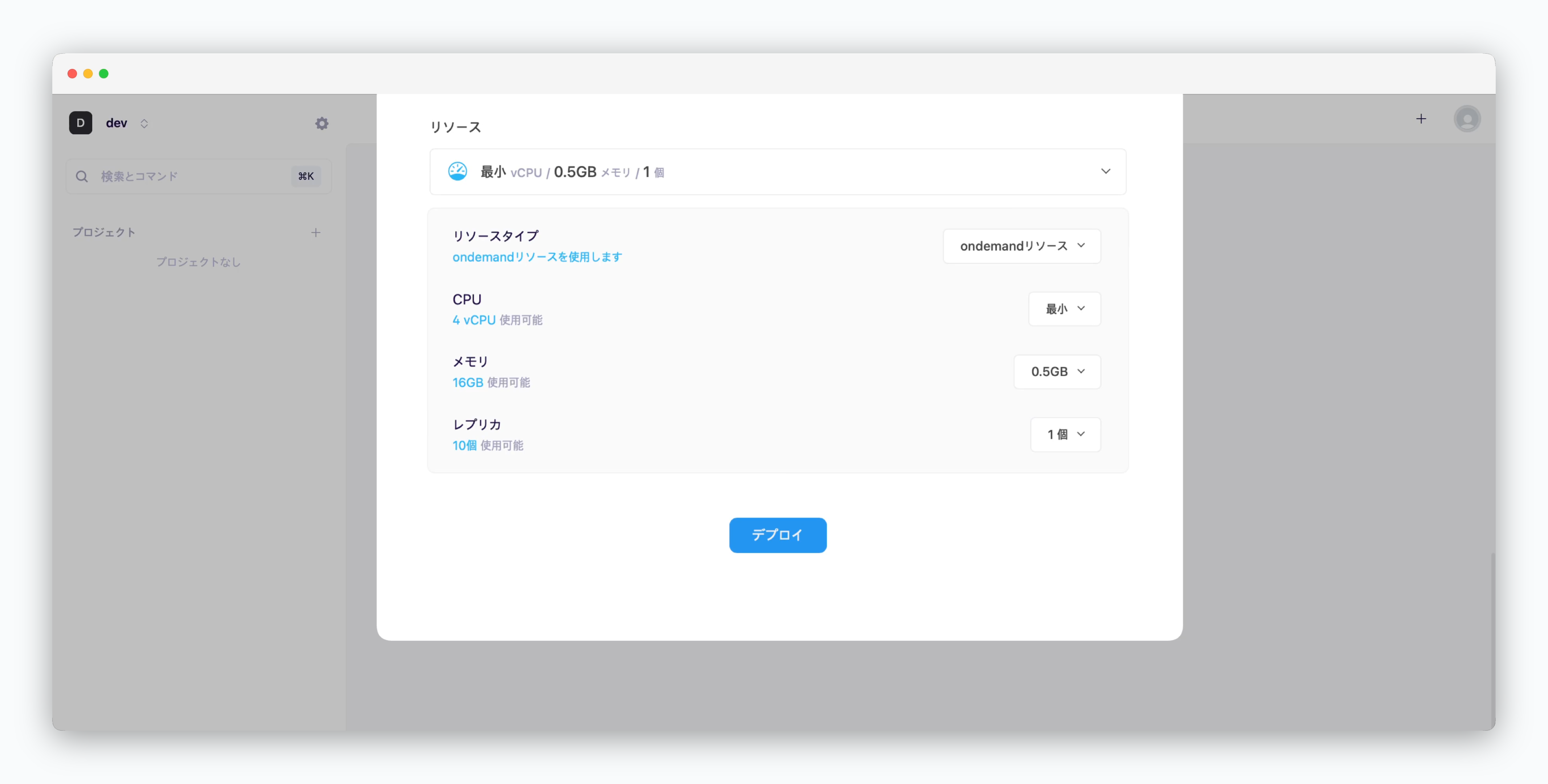
リソース設定とデプロイ

- リソースタイプ : オンデマンドとスポットリソース から選択
- CPU:サービスで利用可能なvCPUの上限を設定。最小構成時は0.1 vCPUを割り当て
- メモリ : サービスが使用するメモリリソースの最大値を設定
- レプリカ:設定した数に応じサービスを水平スケーリングし、負荷分散と可用性確保
-
デプロイ :
デプロイをクリック
デプロイが完了したらプレビュードメインを通じてブラウザでウェブページを確認したり、APIツールを使用してリクエストを送信できます。
React Docs